Hardis Group
Contexte – demande du client
Le pôle mobile avait pour ambition de développer une application mobile interne en vue de la proposer à des clients.
Le choix de la technologie utilisée Flutter 2.2.0 -> XD.
Monter en compétence sur un framework très en vogue mais encore jamais utilisé au sein d’Hardis était un des principaux objectifs. En effet, Flutter est utilisé pour développer des applications pour Android, iOS, Linux, Mac, Windows, Google Fuchsia et le web à partir d’une seule base de code.
Déroulement, étapes du projet
Atelier UI/UX.
Atelier Réflexion Design avec le Scrum Master, Chef de projet technique et l’équipe de developpeurs.
Benchmark pour comprendre les standards du marché en termes d’interface, les fonctionnalités à privilégier et offrir la meilleure expérience utilisateur possible sur toutes les plateformes.
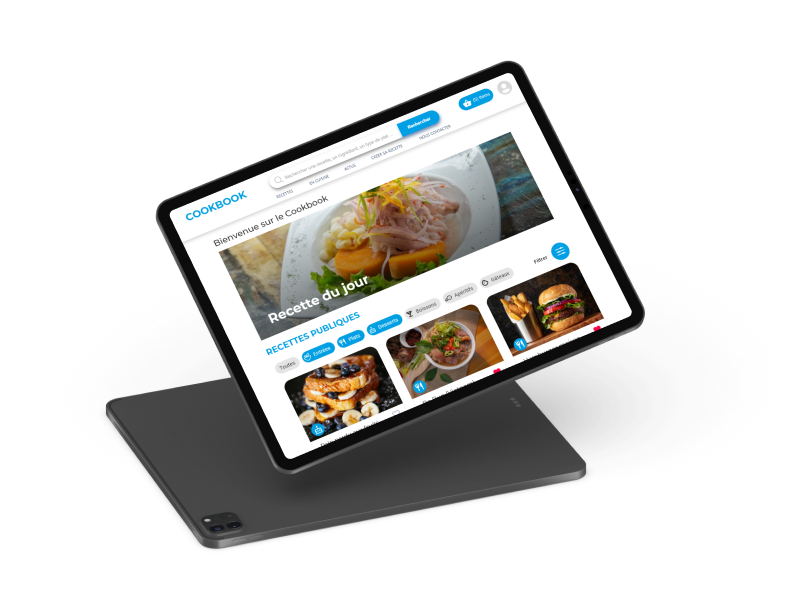
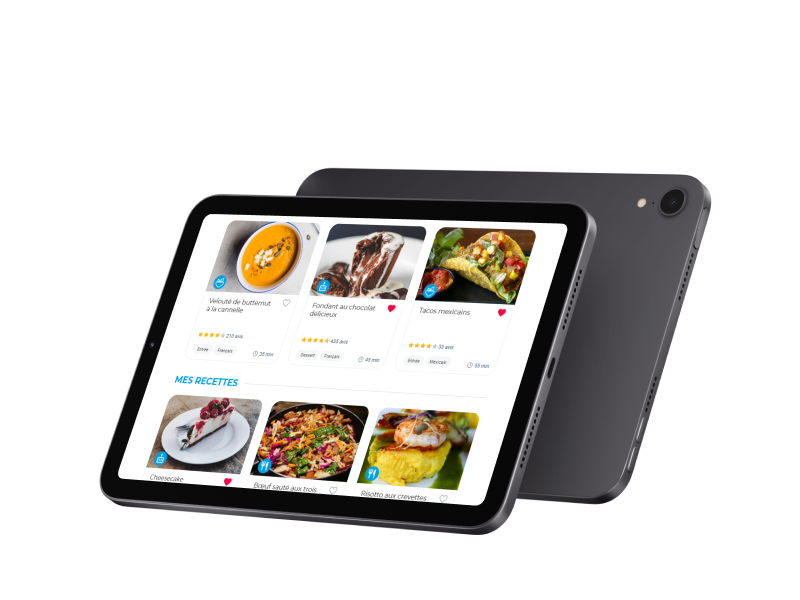
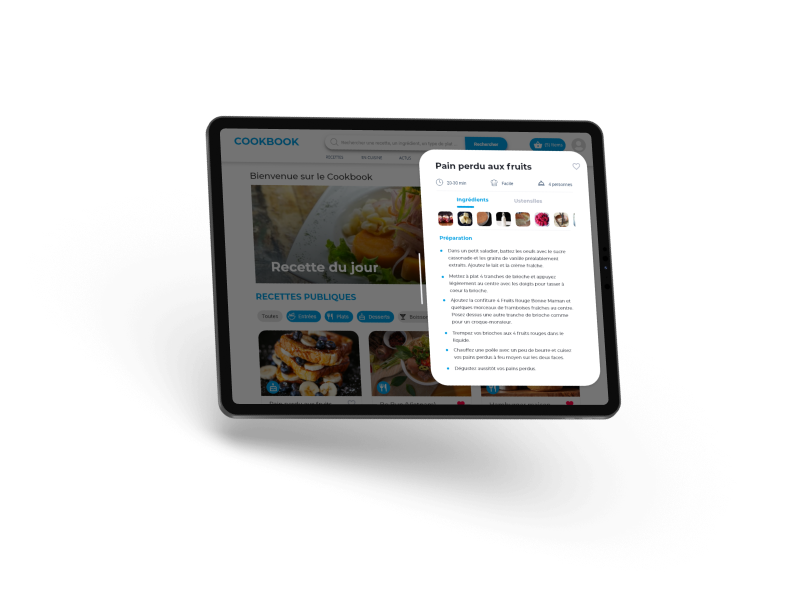
Conception UI/UX – Wireframing – Prototypage.
Responsive Design – Desktop/Mobile/Tablette.
Création de versions Dark Mode.
Mobile Design.
Ce que j’ai appris
Elaborer tous les outils et démarches nécessaires à la réalisation du projet.
Travailler en agilité et en équipe mais évoluer aussi en autonomie.
Appréhender un projet depuis sa conception.
Concevoir l’UI/UX de manière responsive et proposer des versions Dark Mode.
Tester le plugin xd to Flutter pour exporter mon prototype vers un repository git en langage Dart après avoir installé et configuré Android Studio (l’environnement de développement pour développer des applications mobiles Android), VSCode et GitHub.
Nom du projet Cookbook
Nom du client Hardis Group
Rôle : UX/UI Designer
Année 2021
Prototypage sur Adobe XD